适老化设计:从生理特性出发
编辑导语:随着社会中老龄人口的增多,产品的适老化改造也逐步提上日程,而适老化改造并不只是放大字体,若想有效地实现适老化改造,产品需要了解老年人的生理特性,基于老年用户的真实需求之上进行规划。本文作者便从生理特性出发,对适老化设计做了解读,一起来看一下。

一、老年基本生理属性
1. 视觉1)视觉在数字界面交互中的重要作用
视觉作为获取信息的主要渠道,是获取面视觉信息的源头,视觉信息的处理与加工也具有相应的内在机制,数字界面的交互视觉设计是否符合使用者的视觉认知习惯,直接影响着产品的使用体验。
2)老年视觉生理特性
老年人的视觉生理属性主要表现为5个方面:生理性视觉衰退、色觉衰退、明暗适应的改变、弦光敏感以及视野缩小。
1)生理性视觉衰退。随着年龄的增长,老年人均存在不同程度的“老花眼”,具体表现为视觉调节下降,近视点远移,如看报、读书、操作手机等近距离目标需要在更远处方能看清楚,足够的环境光亮度可以减轻由于“老花眼”所造成的视觉疲劳。
2)色觉衰退。由于老年人晶状体变黄,会选择性地吸收蓝色光,导致同时分辨蓝色和黄色具有一定的困难,故界面设计时应避免使用蓝色和黄色的用色搭配。
3)明、暗适应的改变。主要表现为老年人对明、暗环境的变化适应更加困难,需要更长的适应期,适应速度也明显变缓。
4)弦光的敏感。强光线会造成老年人“暂时性失明”,即弦光,老年人由于视觉调节性变差,“弦光”表现尤其明显。
5)视野变小。由于视细胞的减少和功能下降,造成老年人的视野相应变小,从而导致老年人的观察距离和立体视觉也相应减弱。
基于 2017 年中国综合社会调查 (Chinese General Social Survey,CGSS) 数据,上网对老年人的相关影响中,视力变差是占比最大的,也进一步显示出在数字媒介的使用中,对于老年人视觉水平提出的挑战。

此外根据解放军总医院第六医学中心的相关调查显示,样本中的中老年人群发生视力损伤主要与年龄大、有眼部疾病史、受教育程度、频繁使用手机、合并糖尿病有关。
频繁使用手机与糖尿病、眼部疾病史并列在一起,在做数字界面的适老化设计时需要考虑到老年人的生理状况,尽量调节出合适的亮度,最大限度让老年人健康地使用数字设备。
3)适老化视觉设计注意点
- 适当大小和颜色的字体、图标和图案;
- 背景尽量不要产生强反光;
- 界面文字、内容要尽量简洁、图文并茂;
- 界面的照明设置应避免产生弦光,影响阅读性;
- 加大颜色的对比,增强视觉对比强烈性。
文字是一种最直接的视觉要素,文字的界面呈现设计,直接影响整个产品界面的操作的易读性和体验。
对于老年人来说,文字尺寸的协调可识别相对其他图标、导航来说是更为重要的。在做文字尺寸的适老化设计中一定要关注其兼容程度,既不能小也不能过大。
以我父亲的亲身经历来说,他作为中年人已经开始老花,用了较大的微信字体,可当他在打开一些特定的需要填写的链接时(例如某4s店要填写电子保险单),兼容性非常差,由于字号过于大,填写框和确认键都“跑了”位置,验证码也错位了。后来不得不调小字体才能完成填写。
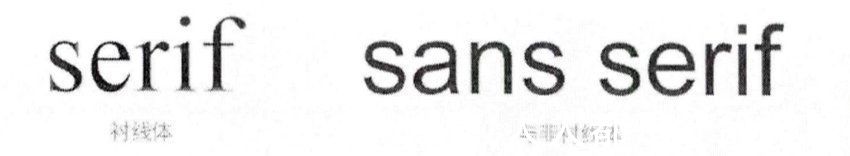
字体的选择上,规则的字体能减少不必要的视觉干扰,更加适合老年人。常规的非衬线体可读性更强。某些需要引起视觉注意、强调关键内容的地方,也可以采用一些变化字体,但不宜过多。

在界面设计中,过多采用注目度和辨识度高的颜色会引起老年人的视觉疲劳,从而影响操作效果。界面设计时应该多利用注视度和辨识度高的颜色对关键内容和区域进行视觉提醒,引导老年人有针对性的进行操作和阅读,例如,对提示性的标题使用注目度高的色彩进行提醒。
但当提供背景与目标物的对比时,尽可能避免使用绿、蓝紫色的组合,以免因色彩相差太少对老年人产生辨识上的困难;除了利用高注目度的色相和图底对比来突出界面内容,也可利用色彩的纯度以及明度对比来引导读者视觉注意力。
其实从生活中,老年人对于颜色的偏好就是更艳一些的,他们对于颜色的感知可能会更弱一点,如下图这双鞋,是我母亲网购给我外婆了,老人家收到之后感到差强人意,觉得颜色灰灰的不好看,事实上从我们的视角中,觉得这个紫色还是比较明显的,可是对我外婆来说,她就是看得觉得这个颜色不够“紫”。
